p是html中的基础元素之一,运用p的时候,为了美观经常会给它添加背景图片。下面小编就给大家分享一下如何给p添加背景图片。
工具/材料
Sublime Text
操作方法
- 01
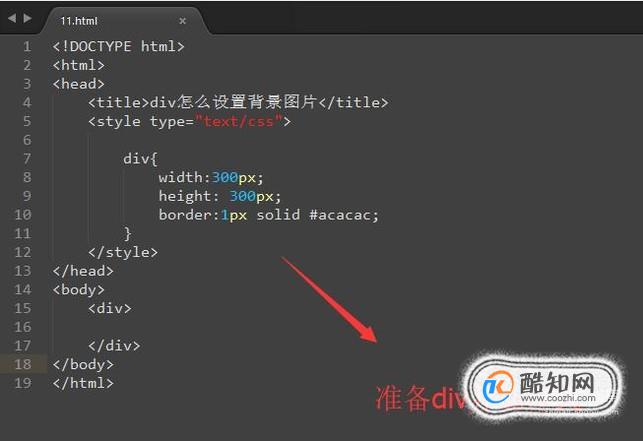
首先我们打开sublime text软件,新建一个html页面,然后在在页面中添加html的基本结构,如下图所示

- 02
然后我们在html的body区域添加一个p,并且给p设置一下宽高以及边框的样式,如下图所示

- 03
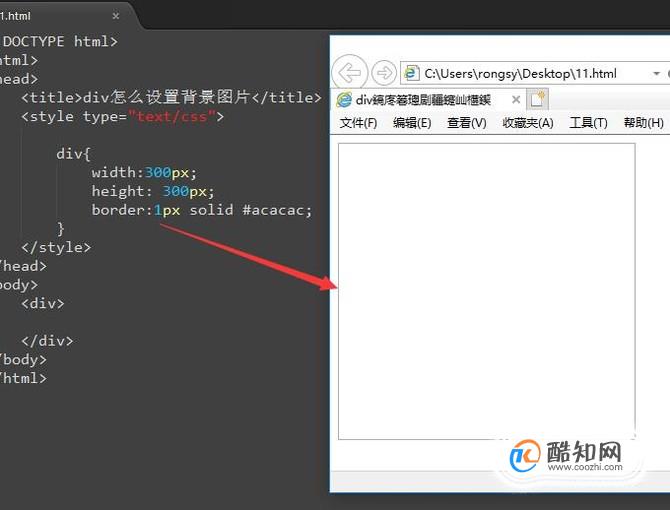
运行程序以后,你就会看到如下图所示的p区域,我们接下来就要给这个区域添加背景图片

- 04
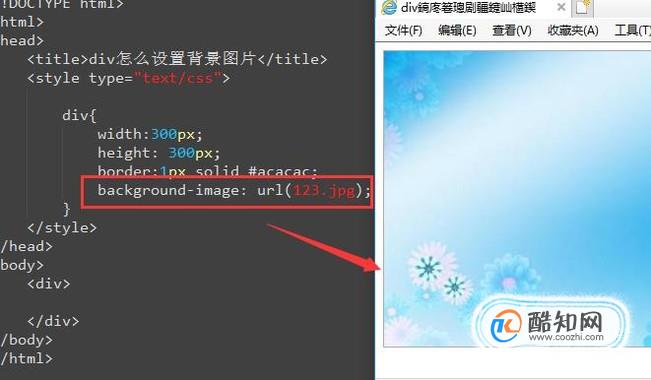
然后我们回到html文档,在p的样式规则里面添加background-image属性,如下图所示,给此属性指定一个图片路径,运行以后你就会看到背景图片了

以上就是黄楼生活网小编为大家分享的div怎么设置背景图片「已解决」,希望对大家有所帮助,了解更多问题欢迎关注黄楼生活网!
站长不易,多多少少是点心意








